How to use Smart Images for Confluence
Visual data is processed 60,000 times faster by the brain than text. As we, human beings, are visual creatures, our eyes get attracted to visuals more than text. It is a fact that images are more powerful than texts. We give attention to images quickly. We learn faster when there are infographics. We memorize better when there are images. The latter express better and convey the message easily.
Linking that to organizations who use Confluence pages, they surely need more images in their Confluence pages.
As Confluence editor doesn’t support image editing, we developed Smart Images to provide Confluence users with a full editing toolkit.
Thinking of what you can do with Smart Images on your Confluence page, we thought of two use cases and we tried to demonstrate them for you.
1. Onboarding new hires:
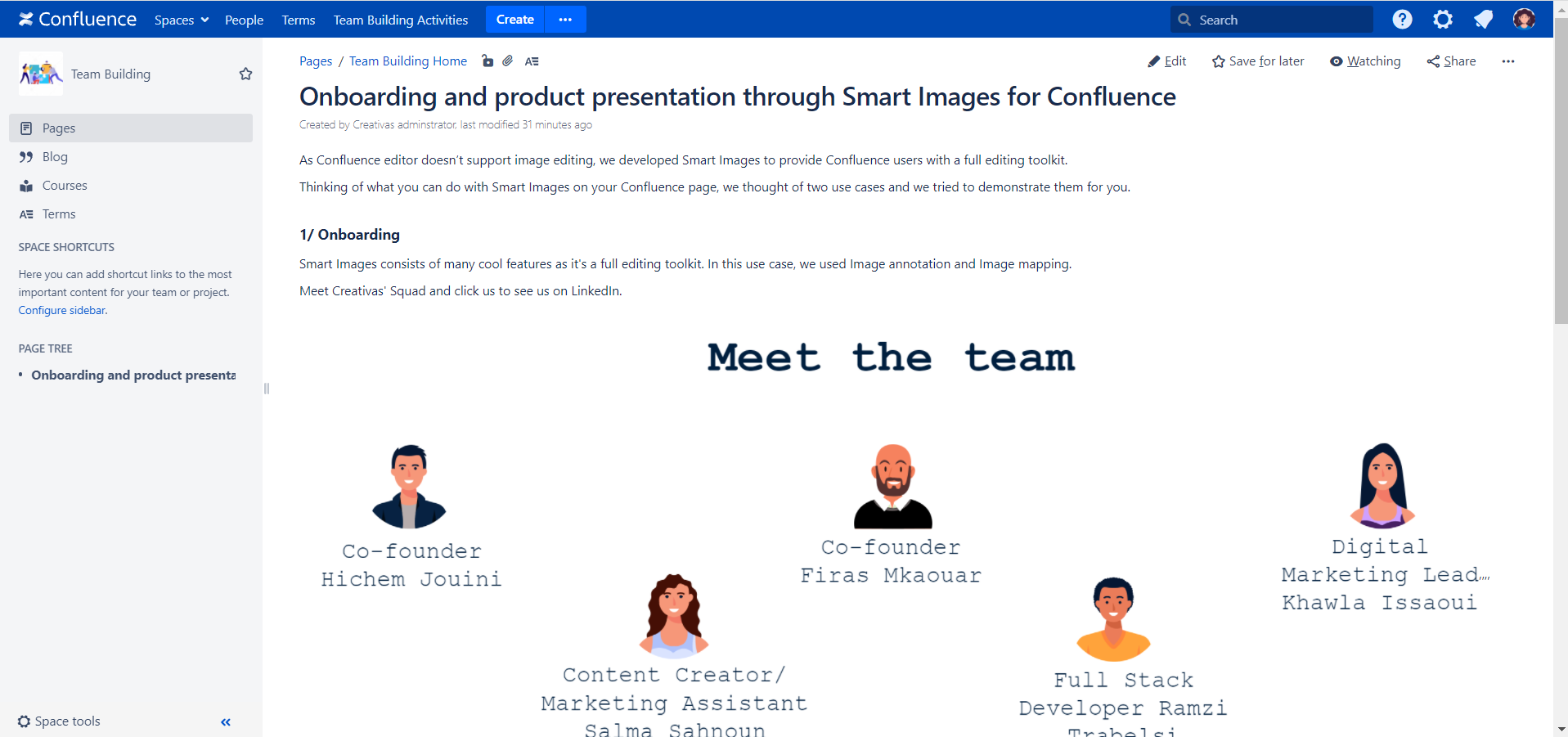
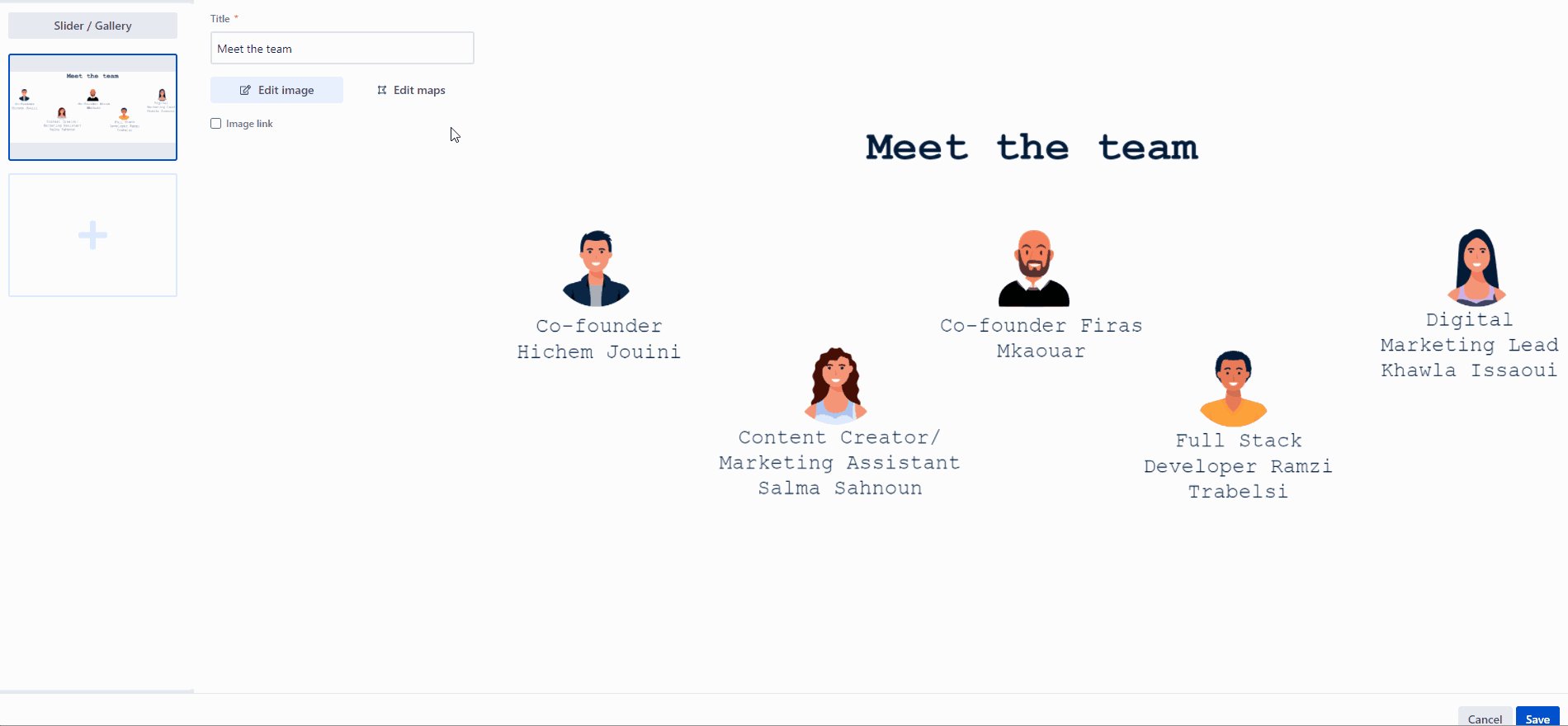
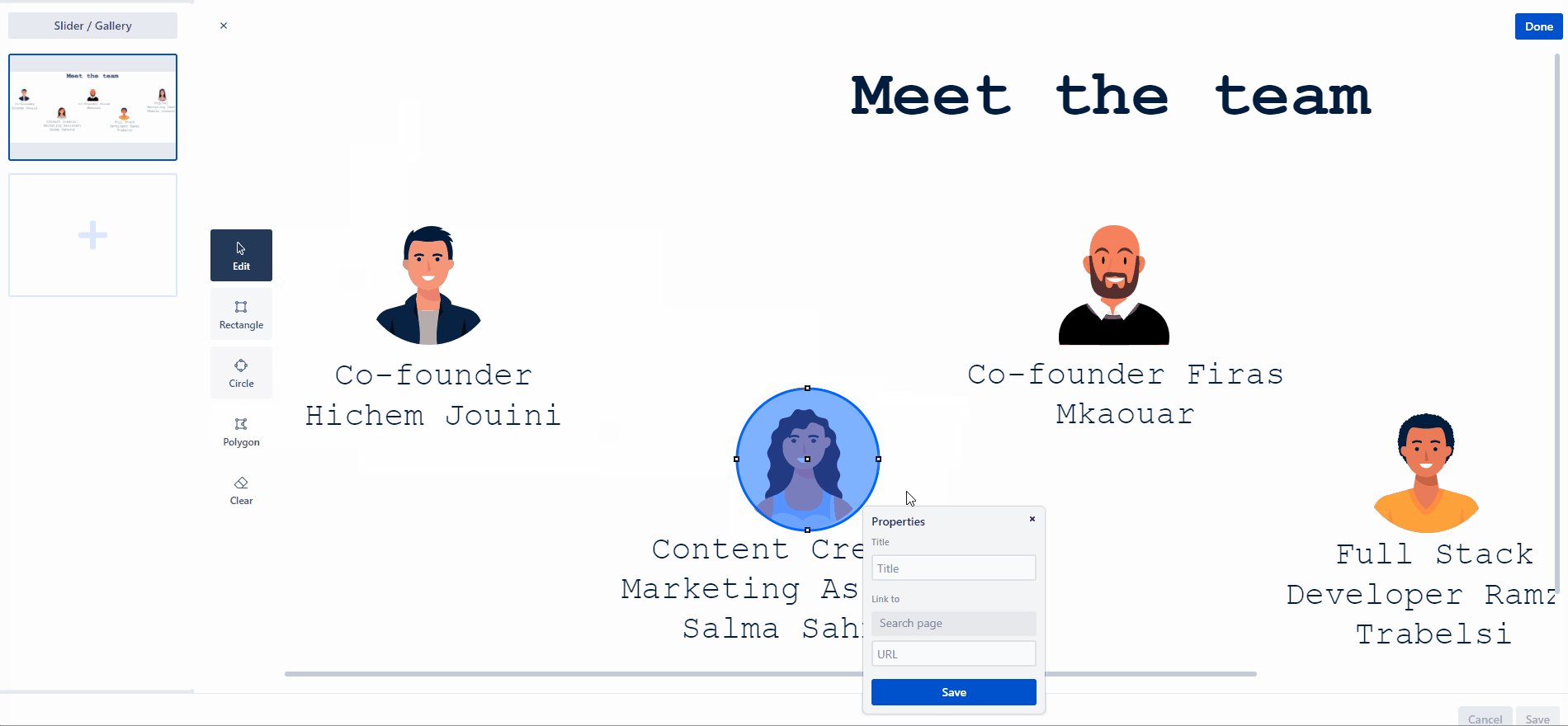
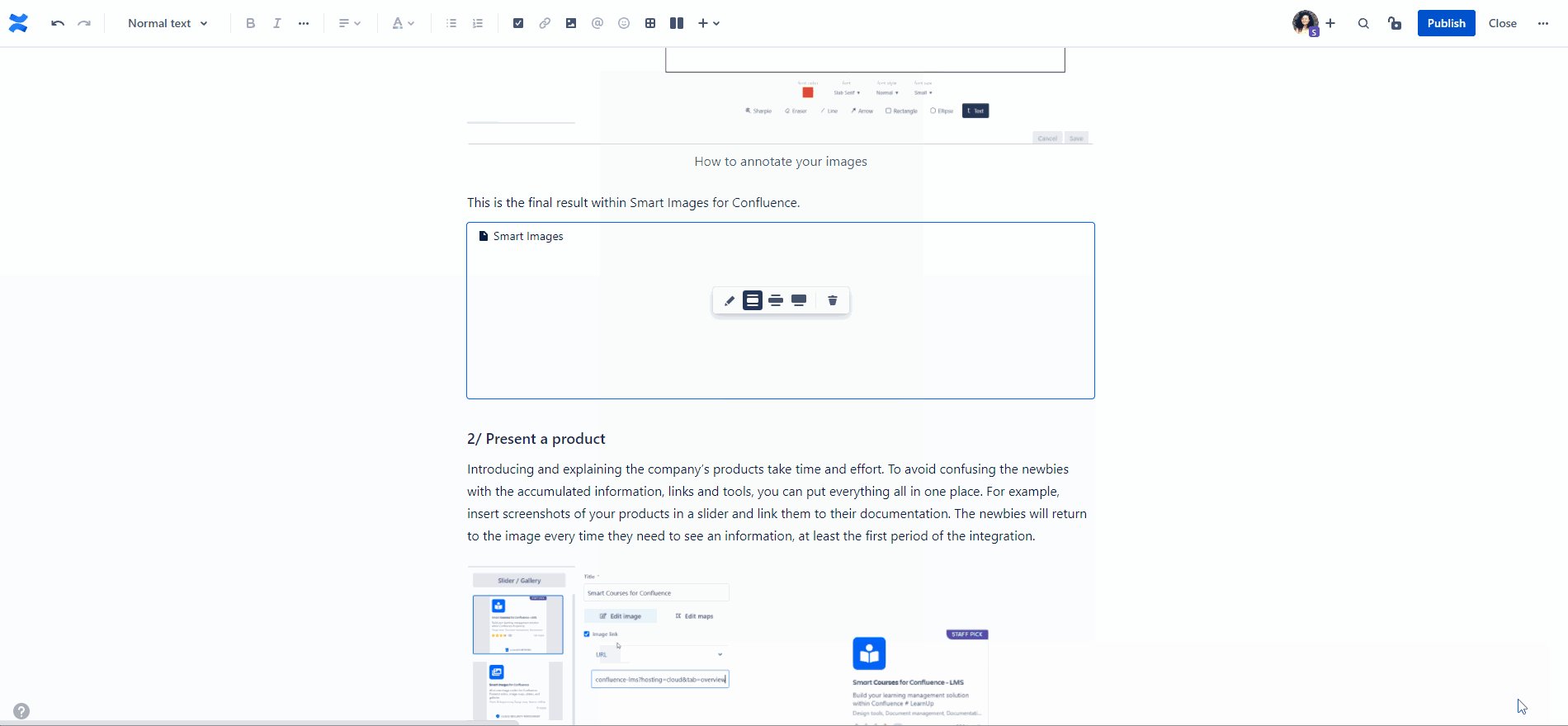
If you are expecting newbies, they need to know the team and learn about them. You can present your team virtually like the below illustration. Prepare your frame before and then insert it into Smart Images and annotate your frame as you want.
Here is an example of how we introduce Creativas’ squad for the newbies.

We mentioned before in our blog post “The remote onboarding in the era of COVID-19: for Confluence users only” two ways for presenting your team. Either through short videos or virtual get-togethers.
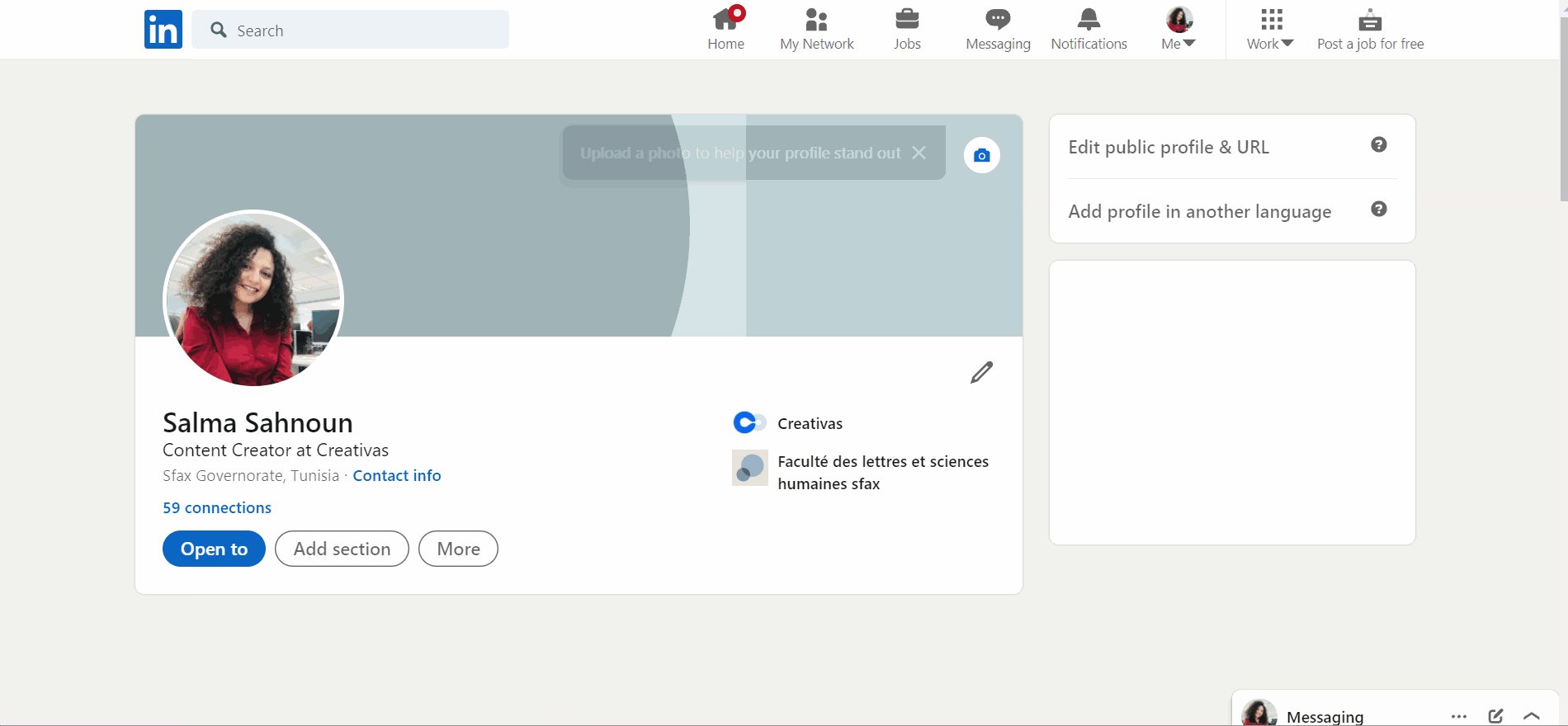
Well, in addition to those, here’s another trick. A cool feature in Smart Images for Confluence is used in this and it’s called image maps. You can add links or you can insert other Confluence pages. In our case, we thought of introducing the team via their LinkedIn profiles.

Check this sample Confluence page that we are using during onboarding.
2. Product Presentation
Introducing and explaining the company’s products to newbies take time and effort. In the same blog post we mentioned earlier, we talked about our case in introducing tools we use in our company within Smart Courses, one of our apps for Confluence.
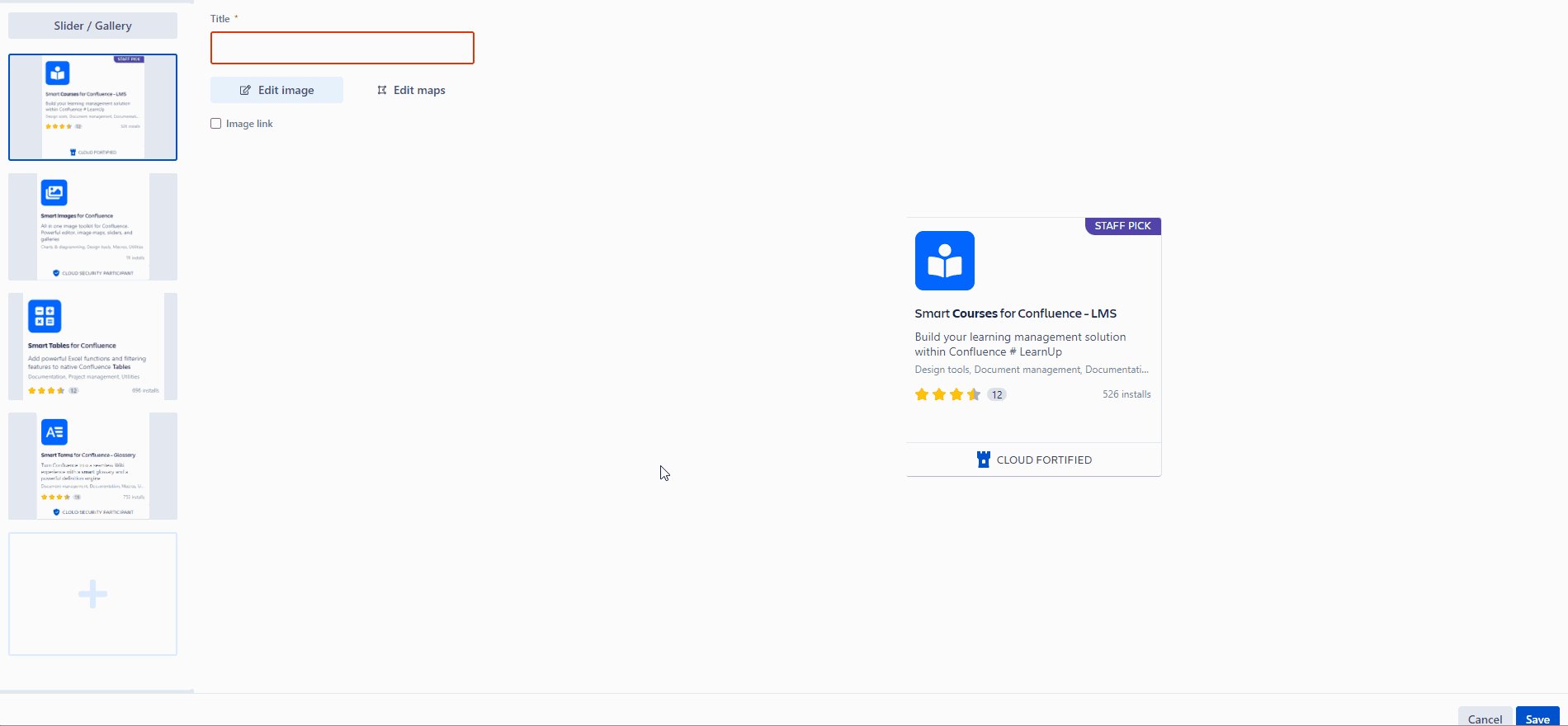
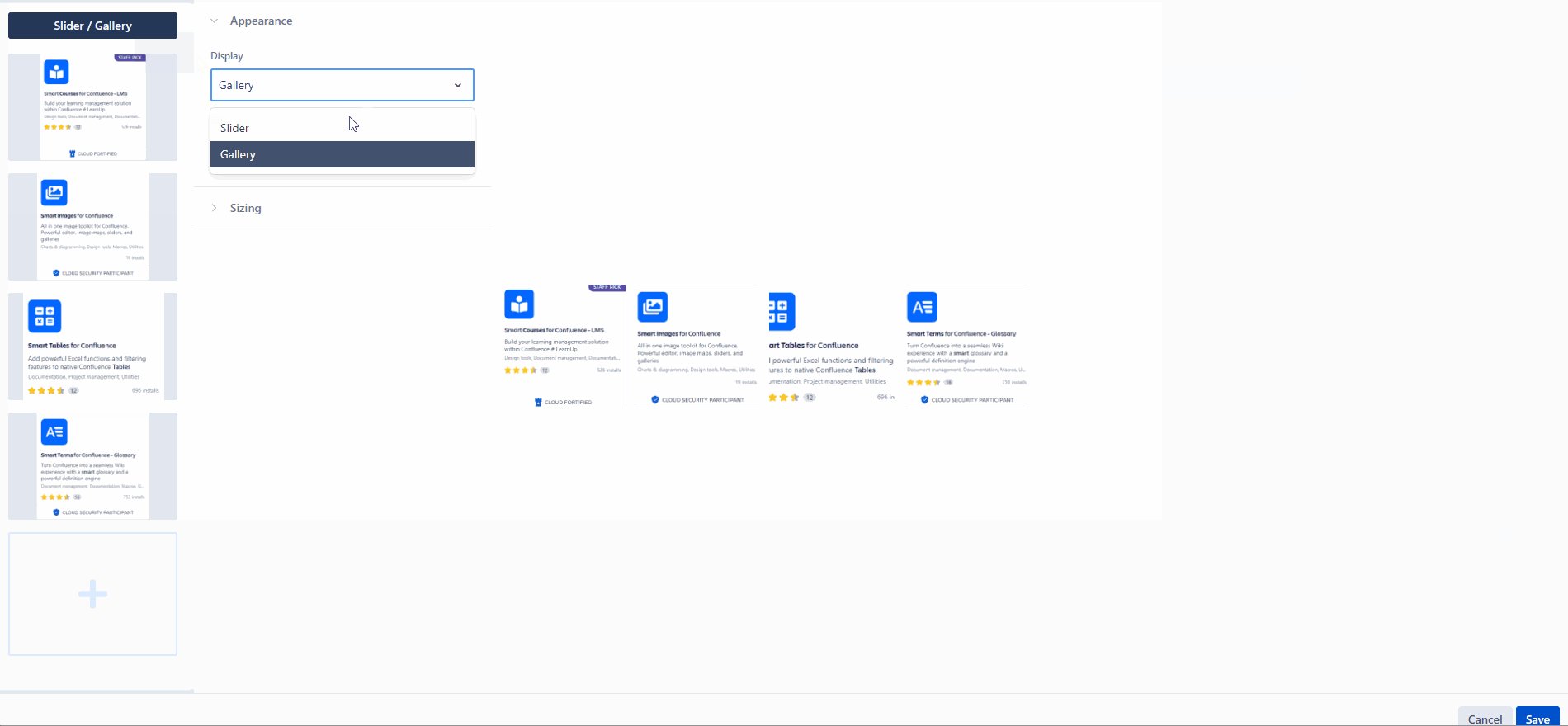
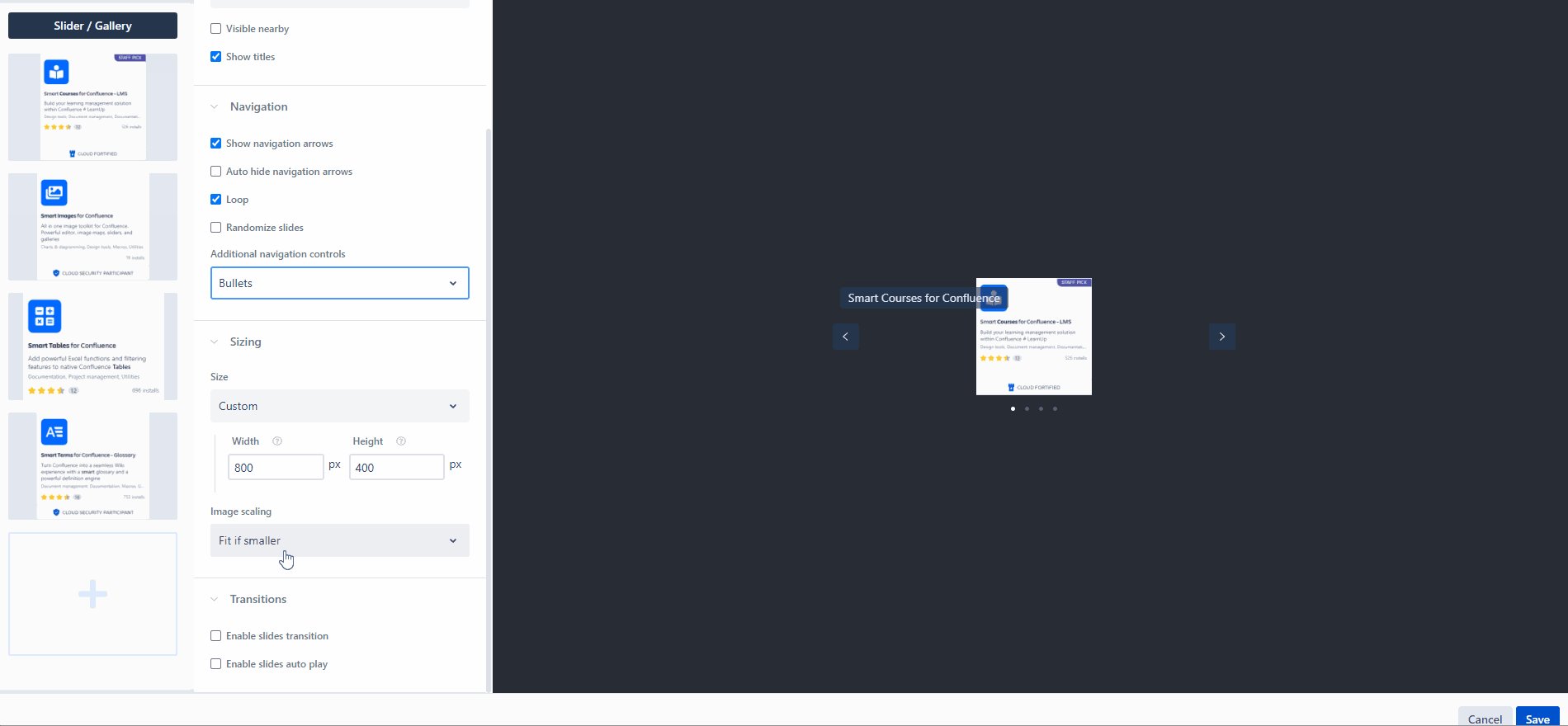
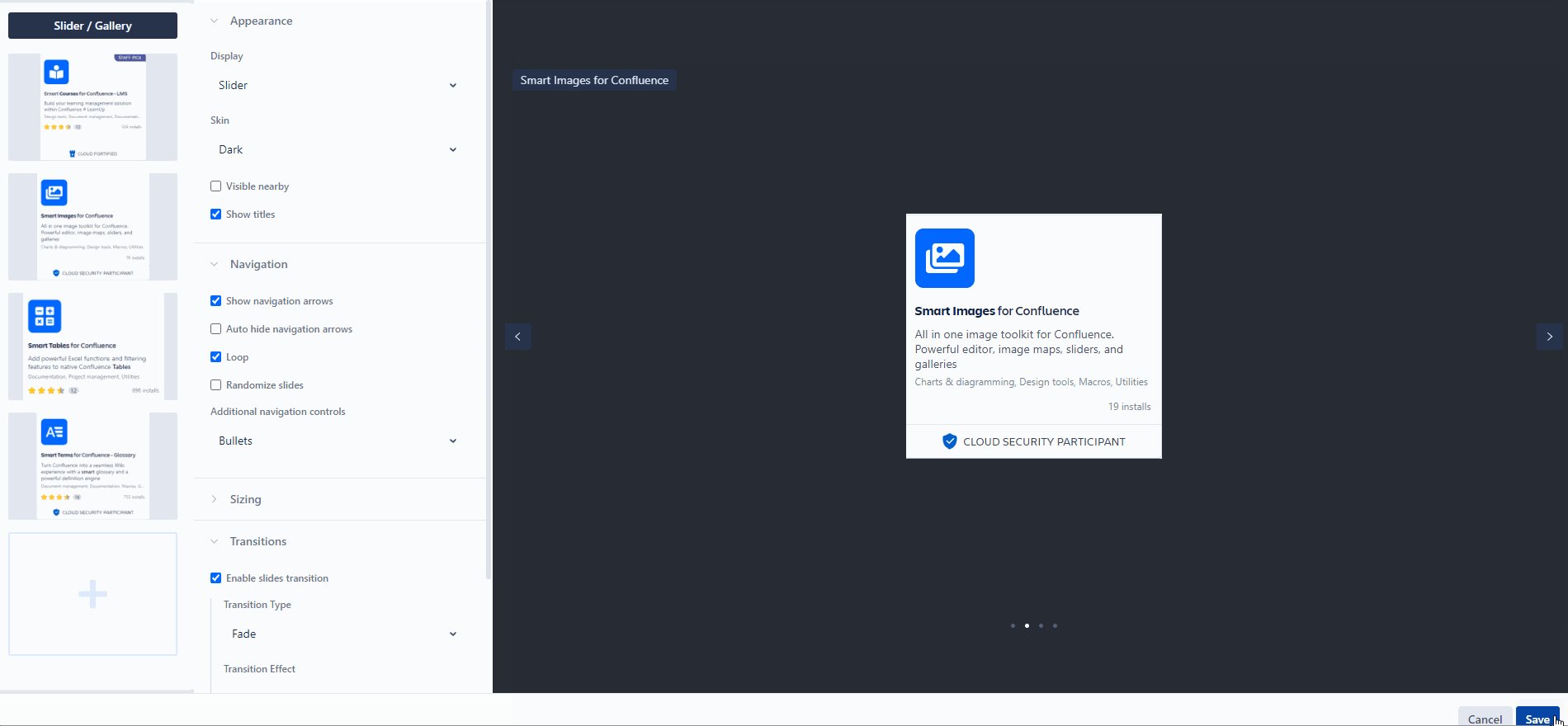
In fact, we granted you a different way with Smart Images for Confluence. To avoid confusing the newbies with the accumulated information, links, and tools, you can put everything all in one place. For example, insert the different screenshots of your products in a slider and link each one to its documentation or other resources. The newbies will refer to these images every time they need to see a piece of information, at least during the first phase of onboarding.

This is what the slider will look like to the newbie.
ConfluenceDocumentationImage mapsOnboarding