
Documentation with Smart Images & Smart Terms for Confluence
Is your app’s documentation well structured? Have you ever wanted to highlight terms in the documentation for a better app glossary understanding or include images in sliders and galleries to explain the app more?
We know this occurred. That’s why we thought of showcasing the below use case to you, thinking it might help you find your way in your documentation.
This use case is a fusion between Smart Images for Confluence and Smart Terms for Confluence.
Documentation of your apps is a crucial section, and it may suffer some ambiguity if you’re not putting it the right way.
As a lot of you use Confluence to share their documentation, these recommendations are for you.
Smart Images for Confluence integration
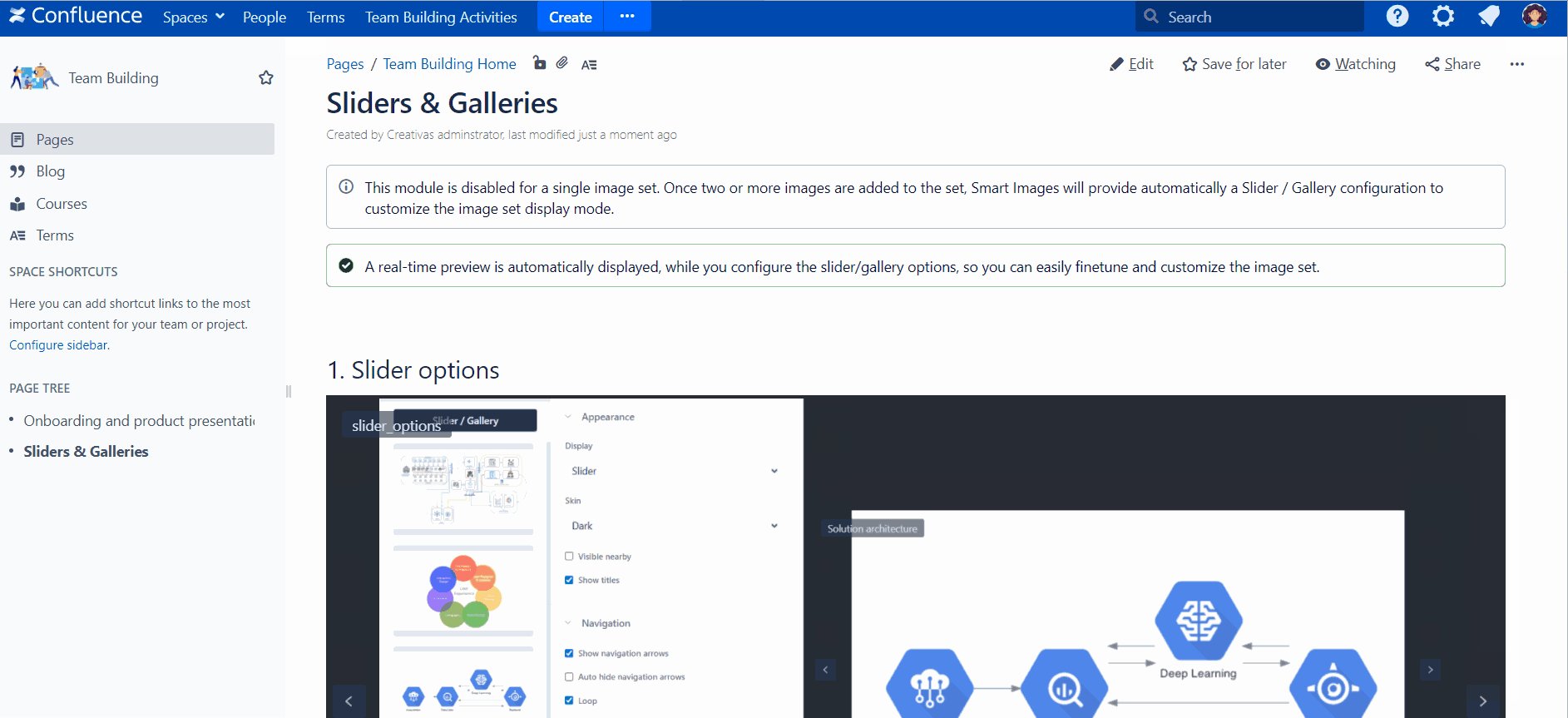
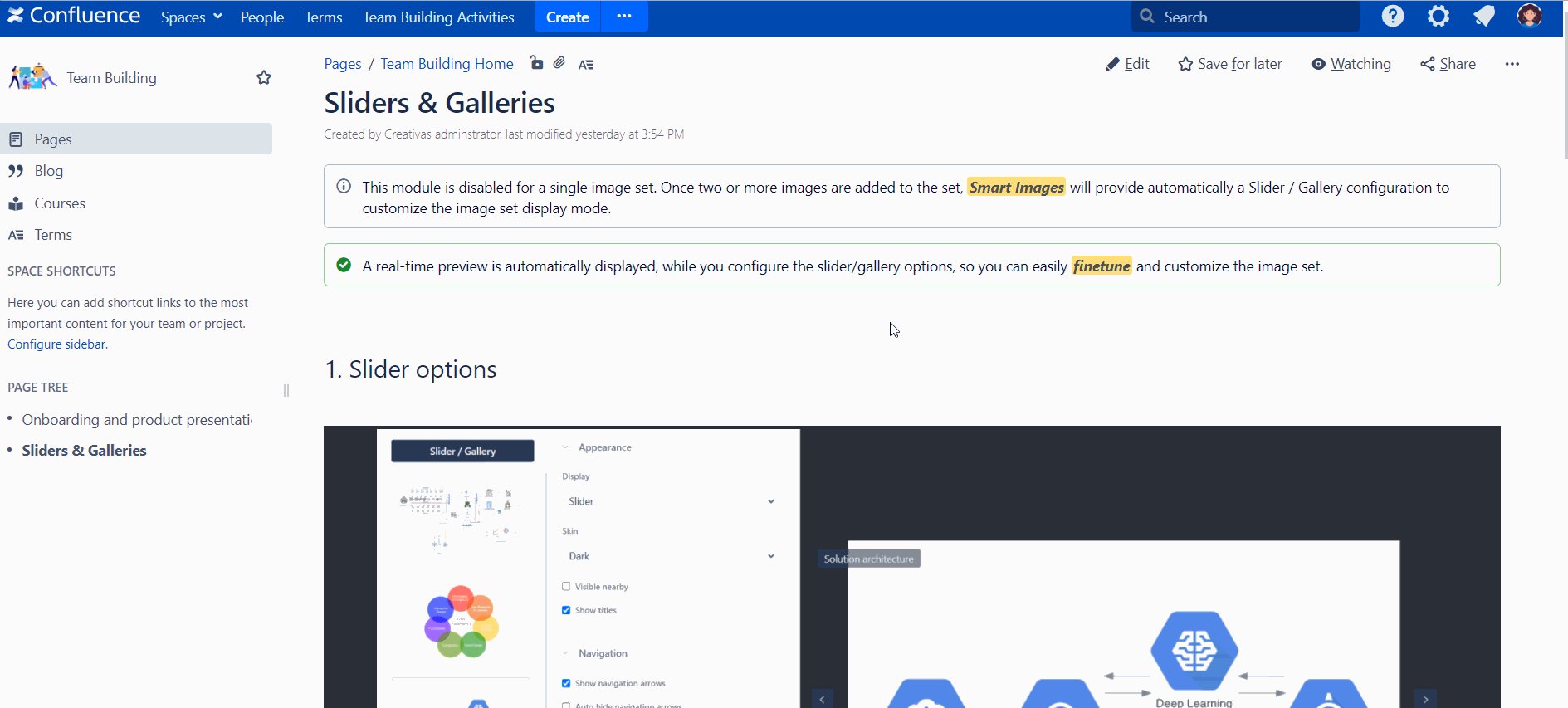
Documentation certainly needs screenshots to display the different app sections and layouts. You can enhance your documentation experience with Smart Images for Confluence.
You don’t have to struggle to put all images and screenshots in one place. Smart Images saves you time and, most importantly, space on your Confluence page.
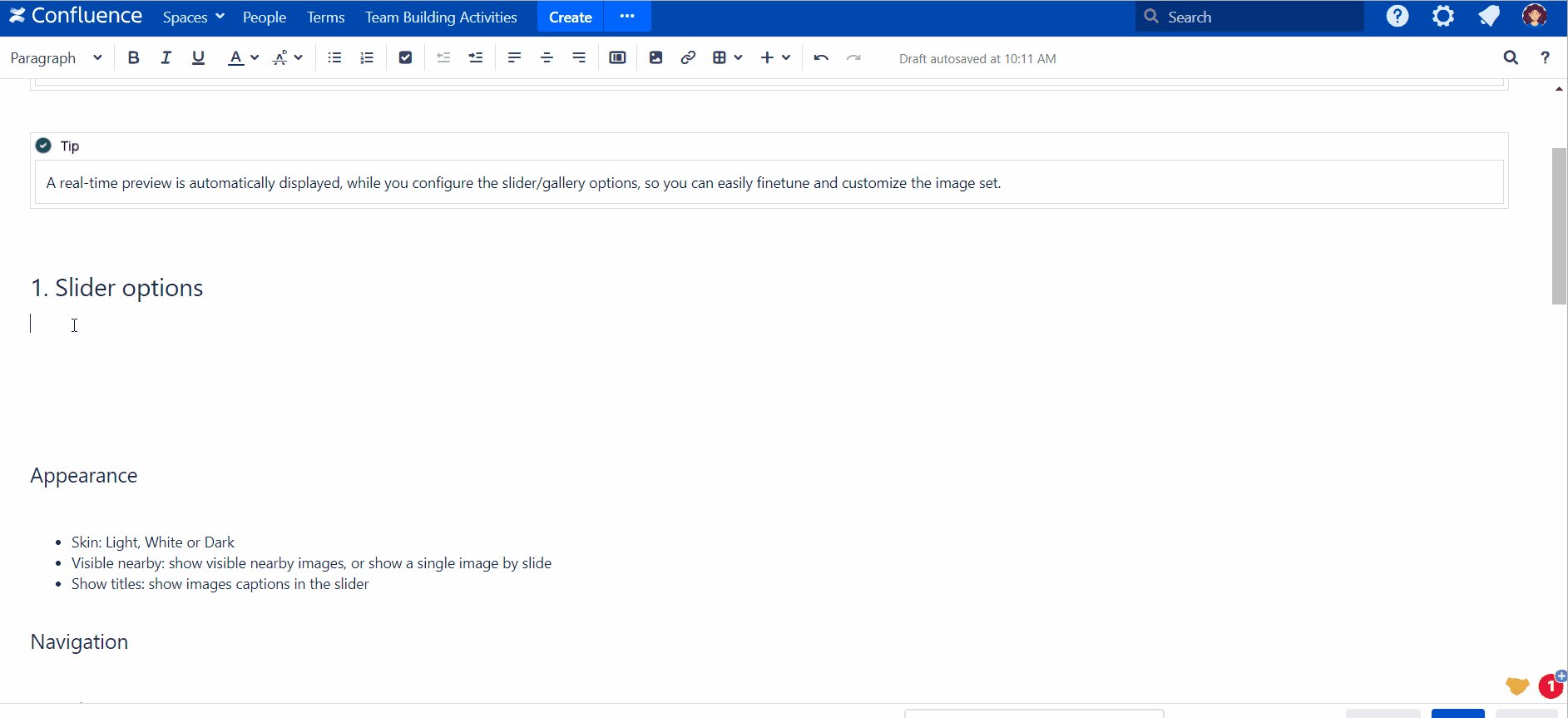
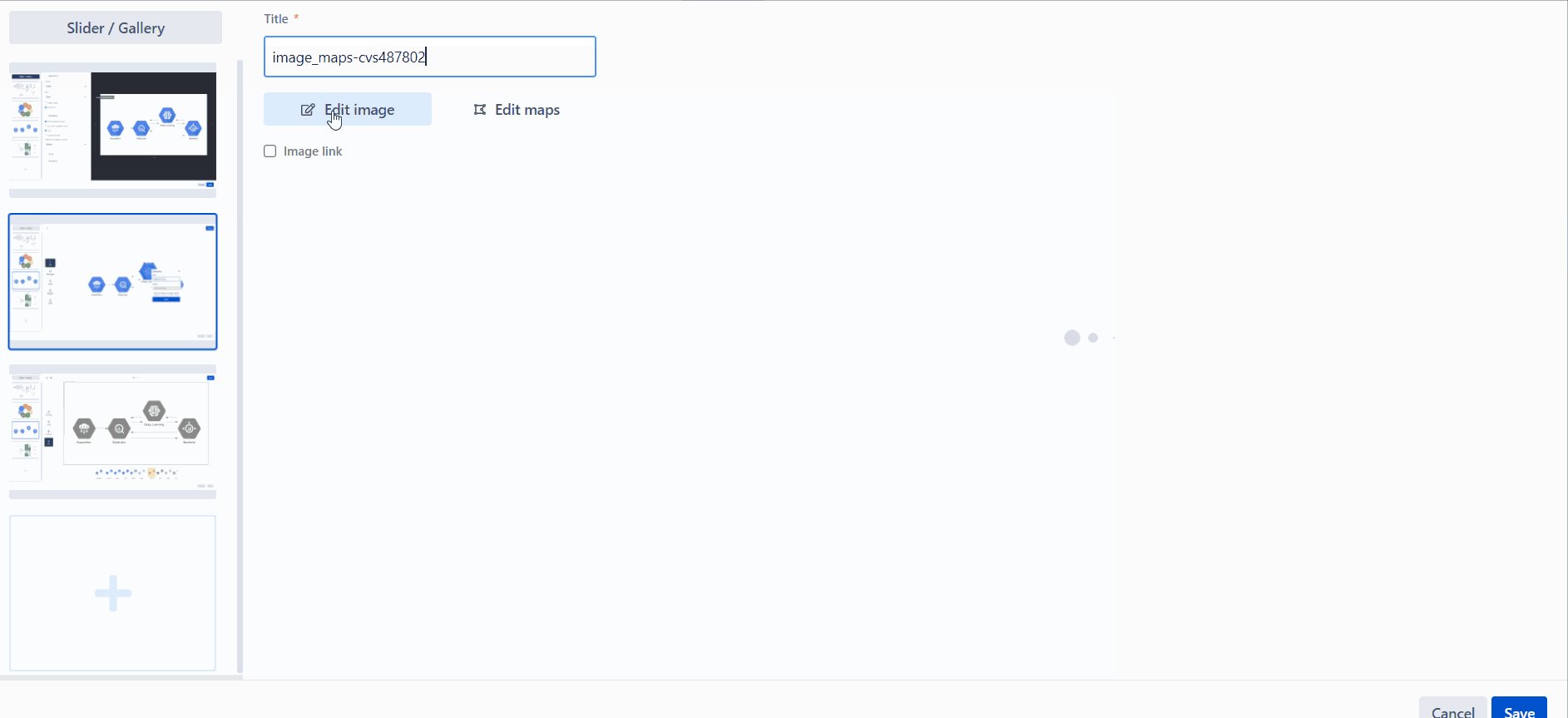
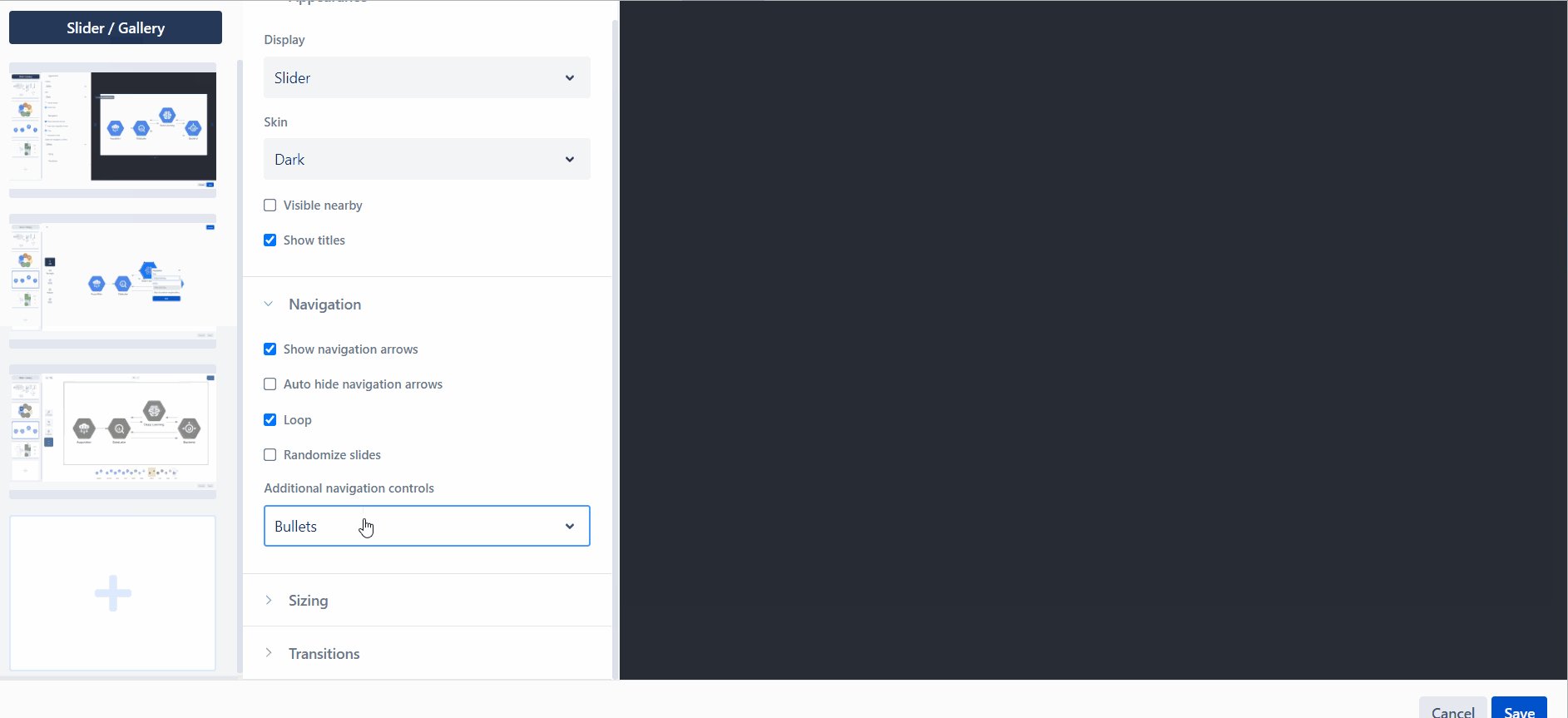
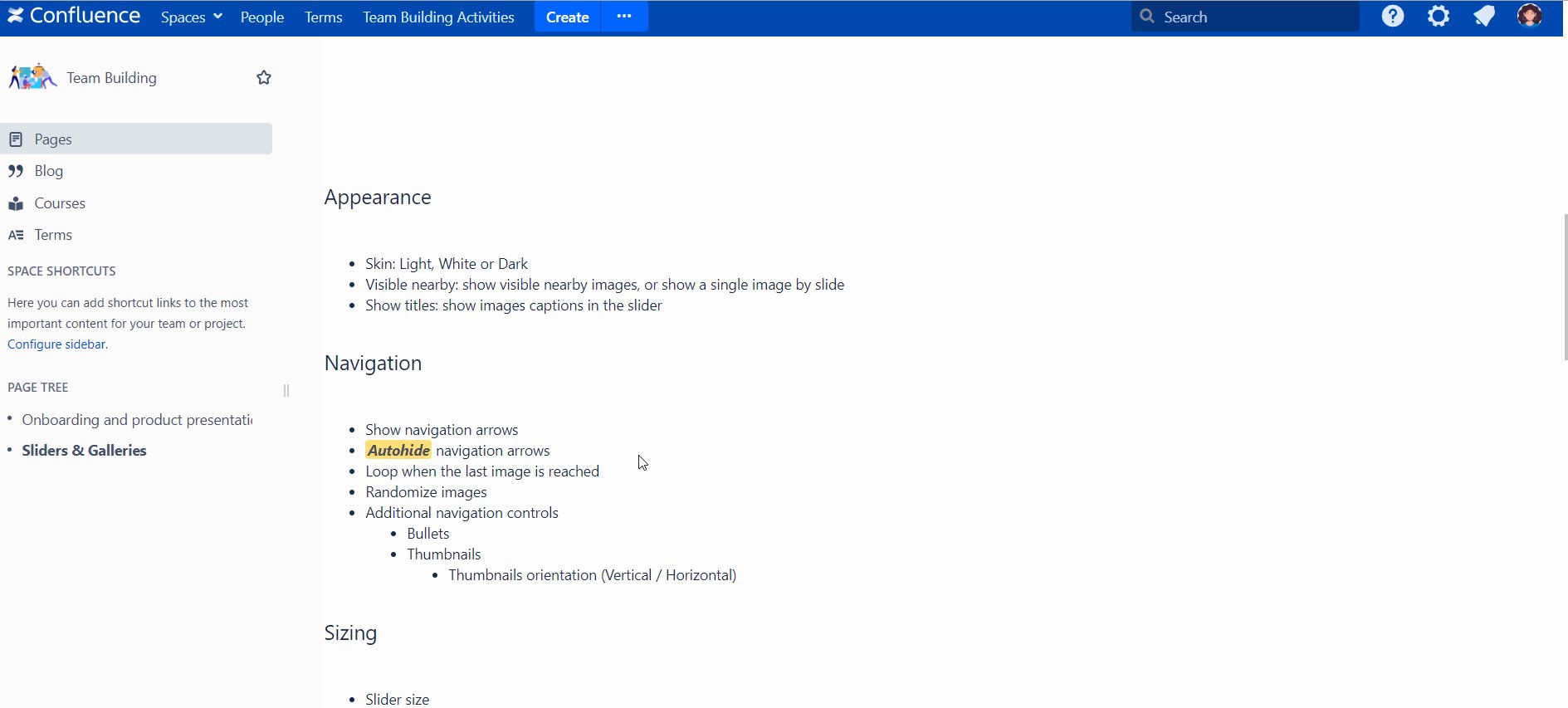
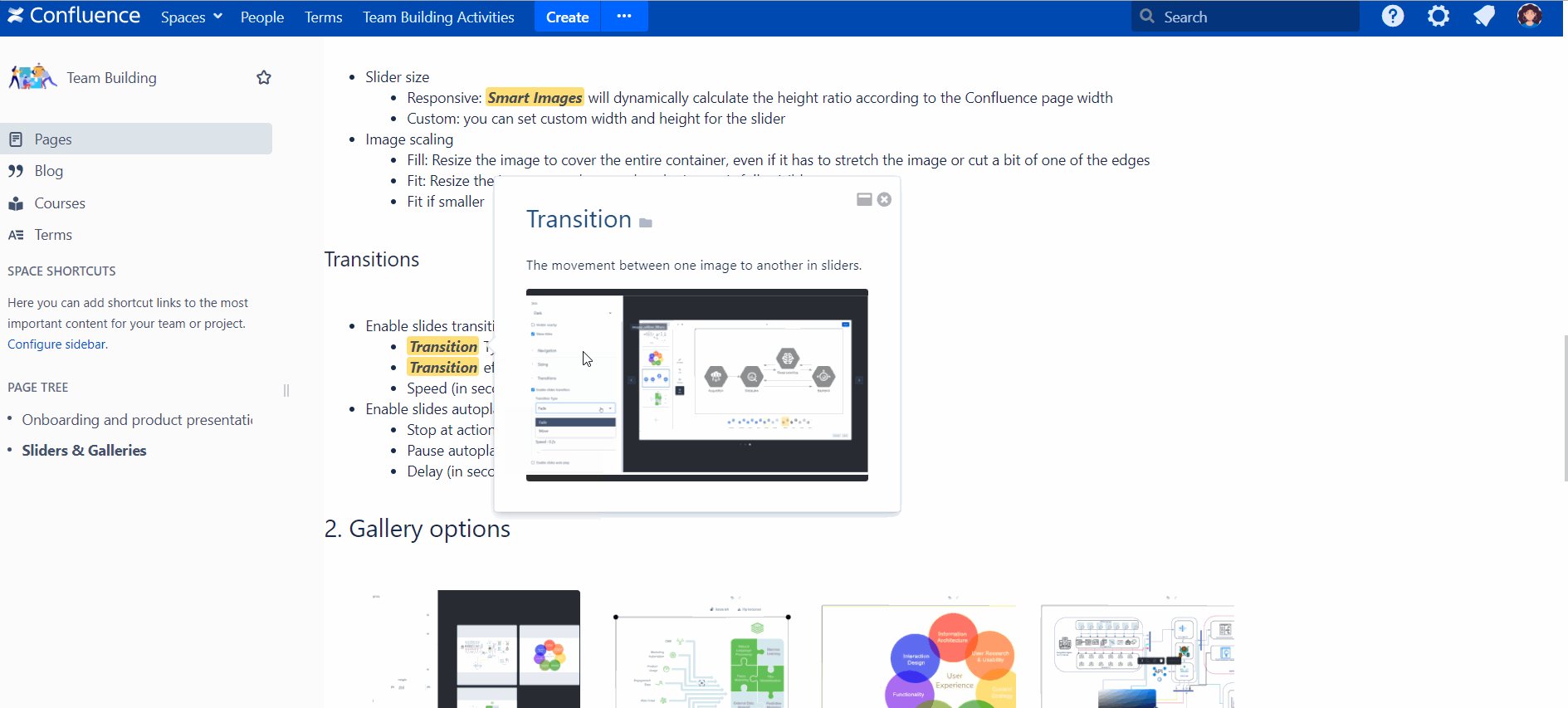
Find out how to create sliders and galleries in your documentation.


Smart Images for Confluence is a user-friendly editing toolkit and is certainly not only about sliders and galleries. It’s so much more, as we call it, the all-in-one image toolkit.
Discover more about Smart Images use cases, and if you’re more of a visual person, you can check these infographics.
Smart Terms for Confluence integration
In the middle of introducing your apps, you surely encounter terms that you think should be defined for your customers as they may sound a bit unclear. Smart terms for Confluence allows you to highlight these terms and deliver transparent information and definitions.
For better customer communication, you can reinforce the highlighted terms with related vocabulary or media.

The above Confluence page explains it all.


